資料來源:http://somnolentcat.pixnet.net/blog/post/24858430
Q:如何製作全選功能的Checkbox呢?!
相信大家都有經驗,做了一個選項功能,然後剛開始選項不多,慢慢勾也沒什麼問題,可是漸漸的選項越來越多變成幾十個的時候一個一個勾就變成很痛苦的事情了....
對使用者來說是非常不方便的,那要如何在前端做全選功能勒?!
前端?!
說到前端就知道一定是使用Javascript啦,那就來吧!
--------------8<------------
首先,要先把Checkbox加上Group群組,不然你會一個一個加ID,選到瘋掉......
Form的部份是第一種方式要用到的。
--------------8<------------
<form>
<input type="checkbox" name="CH1" value="1" group="1" >
<input type="checkbox" name="CH1" value="2" group="1" >
<input type="checkbox" name="CH1" value="3" group="1" >
</form>
--------------8<------------
接著呢,在全選的Checkbox怎麼做?!
記得要將ID名稱設好,還有在Onclick的地方下事件。
--------------8<------------
<input type="checkbox" name="checkbox" value="checkbox" id="checkall" onclick="checkall1()" >
--------------8<------------
事件創好名稱了,裡面怎麼寫呢?!
函式名稱記得要跟Onclick下的一樣名字喔!
我就常常Key錯,用複製的最穩!
--------------8<------------
這邊有兩種方式~
第一種,使用Form去找尋Form內的物件名為Checkbox的,且Group是1的
然後將Checked改成跟Check1(全選選取按鈕)一樣,這樣就可以全選 / 取消全選。
請注意:此方式一定要將Checkbox包在Form內
--------------8<------------
function checkall1()
{
var check1 = document.getElementById("checkall");
var e = document.forms[0].elements;
for (var i=0;i<e.length;i++)
if (e[i].type == "checkbox" && e[i].group == "1")
e[i].checked = check1.checked;
}
</script>
--------------8<------------
第二種方式,直接搜尋CheckBox的名稱,然後直接套用全選按鈕(Check1)的Checked。
--------------8<------------
function checkall1()
{
var check1 = document.getElementById("checkall");
var check2 = document.getElementsByName("CH1");
for(var i=0;i<check2.length;i++)
{
check2[i].checked=check1.checked;
}
}
資料來源:http://www.wowbox.com.tw/blog/article.asp?id=2923
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CheckBox全選或全不選</title>
<style type="text/css">
p {margin:0;font-size:12px;line-height:26px;}
</style>
<script type="text/javascript">
function check_all(obj,cName)
{
var checkboxs = document.getElementsByName(cName);
for(var i=0;i<checkboxs.length;i++){checkboxs[i].checked = obj.checked;}
}
</script>
</head>
<body>
<p><input type="checkbox" name="all" onclick="check_all(this,'c')" />全選/全不選</p>
<p><input type="checkbox" name="c" value="" /></p>
<p><input type="checkbox" name="c" value="" /></p>
<p><input type="checkbox" name="c" value="" /></p>
<p><input type="checkbox" name="c" value="" /></p>
</body>
</html>
關於jQuery, Ajax, Web Design, PHP, MySQL,以及我的家庭親子互動和我所喜歡的流浪動物們。 Kate有在接案唷!歡迎洽詢:mixcat329@gmail.com
2011年7月27日 星期三
2011年7月14日 星期四
2011年7月9日 星期六
【送養】HAPPY─黑的金光搶搶滾
2011年6月4日 星期六
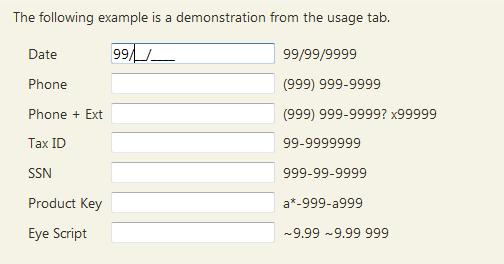
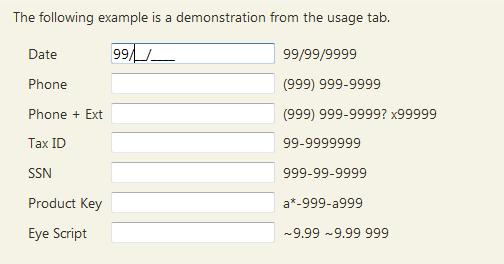
【jQuery】Masked Input Pligin(設定欄位特定的輸入格式)
套件名稱:Masked Input 1.3
作者網站:http://digitalbush.com/projects/masked-input-plugin/
下載位置:https://github.com/digitalBush/jquery.maskedinput

官網上的說明已經很詳細,另外可以參考男丁格爾's 脫殼玩的教學。
作者網站:http://digitalbush.com/projects/masked-input-plugin/
下載位置:https://github.com/digitalBush/jquery.maskedinput

官網上的說明已經很詳細,另外可以參考男丁格爾's 脫殼玩的教學。
2011年5月19日 星期四
【PHP-AJAX-MySql】互動應用(即時搜尋)
AJAX and PHP
範例裡的解釋其實已經很清楚了...
不過還是自己做個小筆記寫下來。
另建一個新檔案gethint.php,用GET參數q送出輸入值。
AJAX and MySQL
其實都與上述的方法差不多,只差在input欄位要用onkeyup或是onBlur
範例裡的解釋其實已經很清楚了...
不過還是自己做個小筆記寫下來。
在輸入端建立一個input,並設定onkeyup="showHint(this.value)"
AJAX and MySQL
其實都與上述的方法差不多,只差在input欄位要用onkeyup或是onBlur
而SELECT欄位要使用onChange
還有一個XML與AJAX的應用方式,沒試過....
不過覺得這整個範例都很實用,還是把聯結記下來了!!
2011年2月2日 星期三
【jQuery】autocomplete-search.php
耍了一個晚上的白癡,搞了四個小時,發現自己完全搞錯了解決問題的方向,
很好!!難怪老公會覺得我整天都沒做什麼事情....有做~沒成果嘛!!一樣就是nothing!
但還是認真的來做一下筆記,把今天浪費的幾小時做個紀錄。
今天試了jquery-autocomplete,的search.php,
相關連結:
array_combine()
array_push()
說明:
原本使用字串來直接升成array($string),但結果是不行的唷!
這樣的寫法出來的結果會是:
而實際上我們需要的結果為:
如果要使用json的方式送出表單的話,會牽涉到中文的問題,而json_decode()正是解決此問題的解碼函式:
相關連結:
json-decode()
很好!!難怪老公會覺得我整天都沒做什麼事情....有做~沒成果嘛!!一樣就是nothing!
但還是認真的來做一下筆記,把今天浪費的幾小時做個紀錄。
今天試了jquery-autocomplete,的search.php,
require_once('Connections/bom2011.php');/*連線設定*/
$q = strtolower($_GET["q"]);
if (!$q) return;
$str="SELECT * FROM `factory` ORDER BY `factory`.`f_create` DESC";
$f_query=mysql_query($str);
$aa=array();
$bb=array();
while($f_rows=mysql_fetch_assoc($f_query)){
$name=$f_rows['f_name'];/*公司名稱*/
$vat=$f_rows['f_vat'];/*公司統編*/
array_push($aa,"$name");
array_push($bb,"$vat");
}
$items = array_combine($aa,$bb);
$result = array();
foreach ($items as $key=>$value) {
if (strpos(strtolower($key), $q) !== false) {
echo "$key|$value\n";
}
}
相關連結:
array_combine()
array_push()
說明:
原本使用字串來直接升成array($string),但結果是不行的唷!
while($f_rows=mysql_fetch_assoc($f_query)){
$name=$f_rows['f_name'];/*公司名稱*/
$vat=$f_rows['f_vat'];/*公司統編*/
$string="\"$name\"=>\"$vat\"";
}
$items=array($string);
這樣的寫法出來的結果會是:
Array( [0]=>neme01=>vat01 neme02=>vat02 neme03=>vat03 ..... )
而實際上我們需要的結果為:
Array( neme01=>vat01 neme02=>vat02 neme03=>vat03 ..... )
如果要使用json的方式送出表單的話,會牽涉到中文的問題,而json_decode()正是解決此問題的解碼函式:
$ar=json_encode($result); $ar2=json_decode($ar); var_dump($ar2);
相關連結:
json-decode()
2011年1月27日 星期四
養寵物與生孩子並非單選題
我常常帶著小熊出去玩,在路邊看到不論是流浪狗或是家犬,
小熊只要看到牠們,一定會揮揮小手跟牠們打招呼,
然後口齒不清的對我叫喊:狗狗、狗狗、...或是咪耶、咪耶、...
每一次遇到這樣的事情,我都很開心,也很慶幸家裡有養貓也有養狗!
因為每一天在家裡小熊與貓狗的相處,讓牠們彼此都學習到很多事情,
狗狗和貓咪認識了「孩子」這種奇怪的生物,
孩子也學習到了如何與這些毛孩子如何相處。
從小熊會試著拉阿金尾巴開始,小熊學到了:「原來狗狗並不喜歡牠這麼做。」
有一天熊爸爸突然跑來跟我告狀說:「你大兒子(阿金)對小熊兇耶!」
我問熊爸爸:「那你小兒子對大兒子做了甚麼事?」
他說:「小熊抓牠的尾巴。」
我說:「那你要請小熊跟阿金說sorry,叫他以後不要亂碰阿金的尾巴啊!」
雖然狗狗不是人,但是牠會痛,會感覺得到不舒服,
還記得我們自己感覺到痛或不舒服的時候,你會怎麼表達嗎?
我想第一步,我會臭臉,如果對方還繼續,我會出聲警告。
家中的狗狗知道孩子也是牠的家人,只要不是個性太機車的狗,
牠的反應會跟我上述說的一樣:臭臉→低吼;
當然有些狗狗的性格比較剛烈,有可能會出嘴攻擊,
所以孩子和動物相處在一起,還是需要有人看著。
經過一兩次類似的事件之後,至今我沒有再看見小熊抓阿金的尾巴,
小熊也不會胡亂抓路邊狗狗的尾巴。
更何況孩子對危險的第六感是超乎我們想像的!
孩子看到太熱情狂撲的狗狗,或是吠叫的狗和陌生的狗狗都是有警覺性的,
這是不需要特別教導,人類自然有對危險的事情有所防範!
我們只需要順著這個天性,適當的告知孩子怎麼做才是跟動物正確相處之道。
當然不是只有孩子會對動物做出不適當的舉動,
我們家的亞亞(貓咪),玩到high的時候行為也會有些脫序,
上一次就抱著小熊的頭又舔又啃的,更無言的是...小熊就坐在那隨便牠舔啃=..=!!
雖然牠們彼此對於這舉動沒有甚麼不滿....
但我有被亞亞啃過,牠會慢慢的越啃越刷嘴,越來越大力...
so...我還是出手阻止了!
有蠻多懷孕的媽媽問我:「孩子跟動物真的可在一起嗎?」
網路上也有太多的案例是因為女主人懷孕要把家中的動物送養出去,「送養」已經是很不錯的狀況了,有些甚至會被送進動檢所,經過7天的等待,然後被「安樂死」。
可是毛孩子與孩子的問題並非一個單選題,牠們是可以互相學習、互相陪伴、互相照顧的!
你可以想像小熊一個一歲5個月的孩子,會把地上的毛球撿起來拿到垃圾桶去丟嗎?
原來這個毛球不是一個麻煩啊!是教導孩子清理環境的一個好工具!
如果你們家本來有養寵物,你很愛你的毛孩子,但你或你們家的女主人懷孕了!
看到我們家五個毛孩子和一個小熊相處了狀況,能夠給你們一些參考嗎?
希望大家都能給牠們一起成長學習的機會!別讓這麼有趣好玩的問題變成一個不快樂的單選題。
小熊只要看到牠們,一定會揮揮小手跟牠們打招呼,
然後口齒不清的對我叫喊:狗狗、狗狗、...或是咪耶、咪耶、...
每一次遇到這樣的事情,我都很開心,也很慶幸家裡有養貓也有養狗!
因為每一天在家裡小熊與貓狗的相處,讓牠們彼此都學習到很多事情,
狗狗和貓咪認識了「孩子」這種奇怪的生物,
孩子也學習到了如何與這些毛孩子如何相處。
 |
| 阿金,我們家的三腳狗 |
有一天熊爸爸突然跑來跟我告狀說:「你大兒子(阿金)對小熊兇耶!」
我問熊爸爸:「那你小兒子對大兒子做了甚麼事?」
他說:「小熊抓牠的尾巴。」
我說:「那你要請小熊跟阿金說sorry,叫他以後不要亂碰阿金的尾巴啊!」
雖然狗狗不是人,但是牠會痛,會感覺得到不舒服,
還記得我們自己感覺到痛或不舒服的時候,你會怎麼表達嗎?
我想第一步,我會臭臉,如果對方還繼續,我會出聲警告。
家中的狗狗知道孩子也是牠的家人,只要不是個性太機車的狗,
牠的反應會跟我上述說的一樣:臭臉→低吼;
當然有些狗狗的性格比較剛烈,有可能會出嘴攻擊,
所以孩子和動物相處在一起,還是需要有人看著。
經過一兩次類似的事件之後,至今我沒有再看見小熊抓阿金的尾巴,
小熊也不會胡亂抓路邊狗狗的尾巴。
更何況孩子對危險的第六感是超乎我們想像的!
孩子看到太熱情狂撲的狗狗,或是吠叫的狗和陌生的狗狗都是有警覺性的,
這是不需要特別教導,人類自然有對危險的事情有所防範!
我們只需要順著這個天性,適當的告知孩子怎麼做才是跟動物正確相處之道。
 |
| 很有個性的亞亞 |
我們家的亞亞(貓咪),玩到high的時候行為也會有些脫序,
上一次就抱著小熊的頭又舔又啃的,更無言的是...小熊就坐在那隨便牠舔啃=..=!!
雖然牠們彼此對於這舉動沒有甚麼不滿....
但我有被亞亞啃過,牠會慢慢的越啃越刷嘴,越來越大力...
so...我還是出手阻止了!
有蠻多懷孕的媽媽問我:「孩子跟動物真的可在一起嗎?」
網路上也有太多的案例是因為女主人懷孕要把家中的動物送養出去,「送養」已經是很不錯的狀況了,有些甚至會被送進動檢所,經過7天的等待,然後被「安樂死」。
可是毛孩子與孩子的問題並非一個單選題,牠們是可以互相學習、互相陪伴、互相照顧的!
你可以想像小熊一個一歲5個月的孩子,會把地上的毛球撿起來拿到垃圾桶去丟嗎?
原來這個毛球不是一個麻煩啊!是教導孩子清理環境的一個好工具!
如果你們家本來有養寵物,你很愛你的毛孩子,但你或你們家的女主人懷孕了!
看到我們家五個毛孩子和一個小熊相處了狀況,能夠給你們一些參考嗎?
希望大家都能給牠們一起成長學習的機會!別讓這麼有趣好玩的問題變成一個不快樂的單選題。
2011年1月25日 星期二
【Jquery-plugin】Autocomplete:即時搜尋database part2
這是jQuery中一個好用又簡便的套件,
上一次我在使用的時候還蠻順利的,但第二次就....開始鬼打牆了起來!
經過兩天的沉澱,重新來看語法和測試,
才發現自己的錯誤真的很白癡!
再簡單的程式...還是要清楚的頭腦才寫得出來啊!
上一次我在使用的時候還蠻順利的,但第二次就....開始鬼打牆了起來!
經過兩天的沉澱,重新來看語法和測試,
才發現自己的錯誤真的很白癡!
再簡單的程式...還是要清楚的頭腦才寫得出來啊!
autoComplete官方網站:http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/
我用的方法是最陽春的,因為和AJAX還不是很熟悉。
做這個範例,你需要一個檔案和一個後端資料庫。
PS. 以下載入的JS檔案和CSS檔案都是用相對路徑
<head>
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<script type='text/javascript' src="jquery-autocomplete/jquery.autocomplete.js"></script>
<script type='text/javascript' src='jquery-autocomplete/demo/localdata.js'></script>
<link rel="stylesheet" type="text/css" href="jquery-autocomplete/jquery.autocomplete.css" />
<?php
$str="SELECT * FROM `mixcat_bom`.`factory`";
$query=mysql_query($str);
$data=mysql_fetch_assoc($query);?>
<script type="text/javascript">
$(document).ready(function(){
var data="<?php do{echo $data['f_name']." ";}while($data=mysql_fetch_assoc($query));?>".split(" ");
$("#m_vat").autocomplete(data, {matchContains: true})
});
</script>
</head>
<body>
<form id="form1" name="form1" method="post" action="">
<label for="m_vat">廠商名稱:</label>
<input type="text" name="m_vat" id="m_vat" />
</form>
</body>
關於我鬼打牆的地方,其實就是var data的值,
google的結果是,其實var data有兩種寫法:
1.
var data="factory01 factory02 factory03 factory04".split(" ");2.
var data=["factory01","factory02","factory03","factory04"];
祝福大家成功啦!!
2011年1月20日 星期四
【jQuery】Validate Plugin 表單驗證
關於Validate Plugin的使用方法,可以參考Validate 線上手冊,其中解釋的已經很清楚了!
可是像我的英文不是挺好的,找資料的時候還是有些吃力,
蠻推薦小惡魔blog裡的一篇文章(
[Pear] 利用 Validate 套件驗證 E-mail 多重表單認證 | 小惡魔 - 電腦技術 - 生活日記 - 美食介紹 - AppleBOY )
寫的非常詳盡,對於很多初學者來講,已經非常足夠了!
當然,如果還要進一步了解更多使用功能,還是要看原文的網站。
他原文的網站其實在設計的模式上非常的好閱讀,
會寫出你要找的功能是寫在Validate.php中的哪一行。
這幾天我也要自己來試試看!!試用完再來分享吧~
可是像我的英文不是挺好的,找資料的時候還是有些吃力,
蠻推薦小惡魔blog裡的一篇文章(
[Pear] 利用 Validate 套件驗證 E-mail 多重表單認證 | 小惡魔 - 電腦技術 - 生活日記 - 美食介紹 - AppleBOY )
寫的非常詳盡,對於很多初學者來講,已經非常足夠了!
當然,如果還要進一步了解更多使用功能,還是要看原文的網站。
他原文的網站其實在設計的模式上非常的好閱讀,
會寫出你要找的功能是寫在Validate.php中的哪一行。
這幾天我也要自己來試試看!!試用完再來分享吧~
2011年1月18日 星期二
【HAND MADE】手作天然果皮洗碗精(洗淨力一級棒!!)
自從高仁惠~高小姐帶了果皮洗碗精到醫院來以後,
院內原本的洗完精已經完全被遺棄,
因為果皮洗碗精的洗淨力強,又有天然的柑橘果香味~
真的是比傳統的洗碗精有魅力太多了!!
忍不住問了高姊配方,沒想到製作過程非常的簡單!!
 |
| 高姐跟榨柳丁汁攤販要來的果皮 |
自製果皮精油:果皮+75%酒精、椰子發泡劑、純水
自製果皮精油:椰子發泡劑:純水=1:1:3
原則上精油只需要泡3-5天就可以了,酒精的量則是把果皮蓋過即可。
但我個人喜歡更搞功的作法,因為發泡劑畢竟是介面活性劑,
而且希望洗碗精可以完全不傷手,甚至可以達到洗碗邊保養您的玉手的境界。
用氫氧化鉀(KOH)液體加橄欖油、椰子油、棕櫚油(或是硬脂酸),
雖然這樣是傳統液態皂的作法,製作過程需要時間攪拌和等待酸鹼中和,
但是....更天然嘛!!
至於後者的配方比例,再與陳醫師好好的研究一下~
陳桑好像也挺有興趣的
2011年1月17日 星期一
BOM::進出貨管理系統-新建廠商資料
BOM::進出貨管理系統-新建廠商資料
2011-01-18
1. 完成新增廠商頁面
2. 可按F5不重複存檔
3. onblur事件,檢查必填資料
4. 送出表單前click事件,檢查表單資料
5. 存入中華民國日期與時間
6. 跳頁儲存廠商資料
7. 顯示前一筆儲存的廠商資料
8. firebox最新版測試:OK!
待完成
1. E-mail regular expression
PS. 登入帳號才可測試,目前不開放測試
 |
| 登入後所顯示的頁面 |
2011-01-18
1. 完成新增廠商頁面
2. 可按F5不重複存檔
3. onblur事件,檢查必填資料
4. 送出表單前click事件,檢查表單資料
5. 存入中華民國日期與時間
6. 跳頁儲存廠商資料
7. 顯示前一筆儲存的廠商資料
8. firebox最新版測試:OK!
待完成
1. E-mail regular expression
PS. 登入帳號才可測試,目前不開放測試
【FACEBOOK】匯入網誌設定
FACEBOOK的匯入網誌設定一直怪怪的...
真的是讓人很不高興的一件事情!!這樣是要如何即時的share somethings?!
剛剛找了一下FACEBOOK中現有的應用程式,
看看是不是有甚麼應用程式是可以拿來取代網誌匯入的~
以RSS為關鍵字,有很多的程式,
blognetworks 感覺還不錯!!
剛剛才開始測試,好像沒有自動更新。
但是剛剛突然發現~
RSS Graffiti 挺好用的,自動更新的挺快的唷!!
真的是讓人很不高興的一件事情!!這樣是要如何即時的share somethings?!
剛剛找了一下FACEBOOK中現有的應用程式,
看看是不是有甚麼應用程式是可以拿來取代網誌匯入的~
以RSS為關鍵字,有很多的程式,
blognetworks 感覺還不錯!!
剛剛才開始測試,好像沒有自動更新。
但是剛剛突然發現~
RSS Graffiti 挺好用的,自動更新的挺快的唷!!
2011年1月9日 星期日
金山萬里─鵝鴨傻傻分不清楚
很冷很冷的2011/01/09,
謝謝熊爸爸不辭勞苦的代我們到金山吃鴨肉
小熊一路上也算...配合吧?!
哈哈~因為肚子餓+車程,其實小小的不乖,
但媽咪還是給你3顆星,可以繼續加油喔!!
| 到了金山老街的小熊,看著老街裡面的小吃和點心臉都呆了 |
因為有下面這張相片裡面像鵝的鴨子,我們一度爭論我們吃的其實是鵝肉~
實在是有點蠢~但我也真的吃不太出來就是了,
對鵝肉和鴨肉沒甚麼研究
| 這是鵝還是鴨,我真的搞不清楚 |
今天,我有化妝唷!!沒想到效果這麼好~
毛孔、黑眼圈、膚色不均全部都被新買的粉餅給打敗了
太高興啦!!!!大喜~~
以後有空就多多來化一化吧!!
雖然,熊爸爸一直說我在欺騙世人
| 頭髮雖亂,但我個人自認為有慵懶美啦!! |
雖然熊爸爸很認真的帶著小熊的帽子邊沉思,
但...好像派大星~怎麼辦咧???!
| 爸爸很認真的想幫小熊把帽子撐大?! 好可以讓小熊多戴一年..... |
金山鴨肉,我們都覺得不好吃,就...算了!!吃飯嘛~
不過倒是發現小熊喜歡的東西囉!!仙楂餅和麻荖...看他吃的滿嘴都是
| 媽媽不懂這有甚麼好吃的,但你真的很愛 |
回家前,我們跑基隆外海的益心居(基隆市中山區湖海路一段37號),
想吃吃看甚麼叫做龍蝦麻糬,
不過是抱著有可能是吃道地雷的心理準備就是了!
| 招牌與建築的風格毫不相干,挺COOL的 |
下面是烏魚子麻糬,一份就這樣3隻,100元。
各一小條烏魚子和一小條青蒜包在其中,吃的時候只有很淡的烏魚子味,
大部分吃到的還是外面的芝麻,包好後的麻糬有烤過,聞起來挺香的
| 烏魚子麻糬 |
這是龍蝦麻糬,4塊100元,兩種吃起來其實都是以芝麻味為主,
芝麻是很香,但賣這麼貴是因為龍蝦和烏魚子,卻吃不太到主角的味道...
有點失落!!認真來說...是不會去買第二次的
| 龍蝦麻糬 |
今天,最謝謝的還是熊爸爸,很開心熊爸爸最近的改變,
小熊也變得很黏熊爸爸,每天晚上睡覺前都要跟爸爸講電話說晚安,
熊爸也變得比較願意為我和小熊服務。
我喜歡我們這一家最近的轉變,是一種幸福的味道~
雖然...今天吃的東西都不好吃
-------------------------------------------------------------------------------------------------------
2011年1月8日 星期六
【PHP】foreach(){}迴圈與form表單
在php中善用foreach(){}迴圈與form表單可以輕鬆寫出多筆欄位存入資料庫的問題。
表單中有許多欄位需要填寫,
可是要一個一個寫入資料庫就太費時了,
也會使得語法落落長一大串,拖慢速度。
以下以排序作為範例。
ex.
<form action="" id="form1" method="post">
<?php do{
<input name=\"$id\" type=\"text\" value=\"$order\" />
}while($row=mysql_query($query_str))
?>
<input id="button" name="button" type="submit" value="排序" />
</form>
<?php
if(count($_POST)>0){
foreach($_POST as $id=>$order){
$str="UPDATE `sifc` SET `order` = '$order' WHERE `sifc`.`id` ='$id' LIMIT 1";
mysql_query($str);}
}
?>
祝大家成功囉!!下面圖片是類似範例所做出的圖檔。
來去睏啊~
表單中有許多欄位需要填寫,
可是要一個一個寫入資料庫就太費時了,
也會使得語法落落長一大串,拖慢速度。
以下以排序作為範例。
ex.
<form action="" id="form1" method="post">
<?php do{
<input name=\"$id\" type=\"text\" value=\"$order\" />
}while($row=mysql_query($query_str))
?>
<input id="button" name="button" type="submit" value="排序" />
</form>
<?php
if(count($_POST)>0){
foreach($_POST as $id=>$order){
$str="UPDATE `sifc` SET `order` = '$order' WHERE `sifc`.`id` ='$id' LIMIT 1";
mysql_query($str);}
}
?>
祝大家成功囉!!下面圖片是類似範例所做出的圖檔。
來去睏啊~
訂閱:
文章 (Atom)






